Human Captcha (Not Robot) React Component with .Net Core WebApi Backend

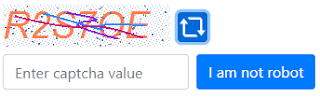
A captcha is a challenge response test to determine whether or not the user is human. We may create a React human captcha component with a .Net Core Web API back-end. Back-end Our back-end is ASP.Net Core Web API 3.1. Back-end will generate a truly random alpha-numeric captcha value, creates a binary image using System.Drawing namespace. Back-end will verify the user input value against the generated value and return an authentication Token to be used in Forms. The method that generates a random captcha value and creates a binary image is as follows: /// <summary> /// generate captcha image /// </summary> /// <param name="size">alphanumeric length of the captcha</param> /// <returns>image properties and image binary data</returns> private async Task<CaptchaImage> gener...